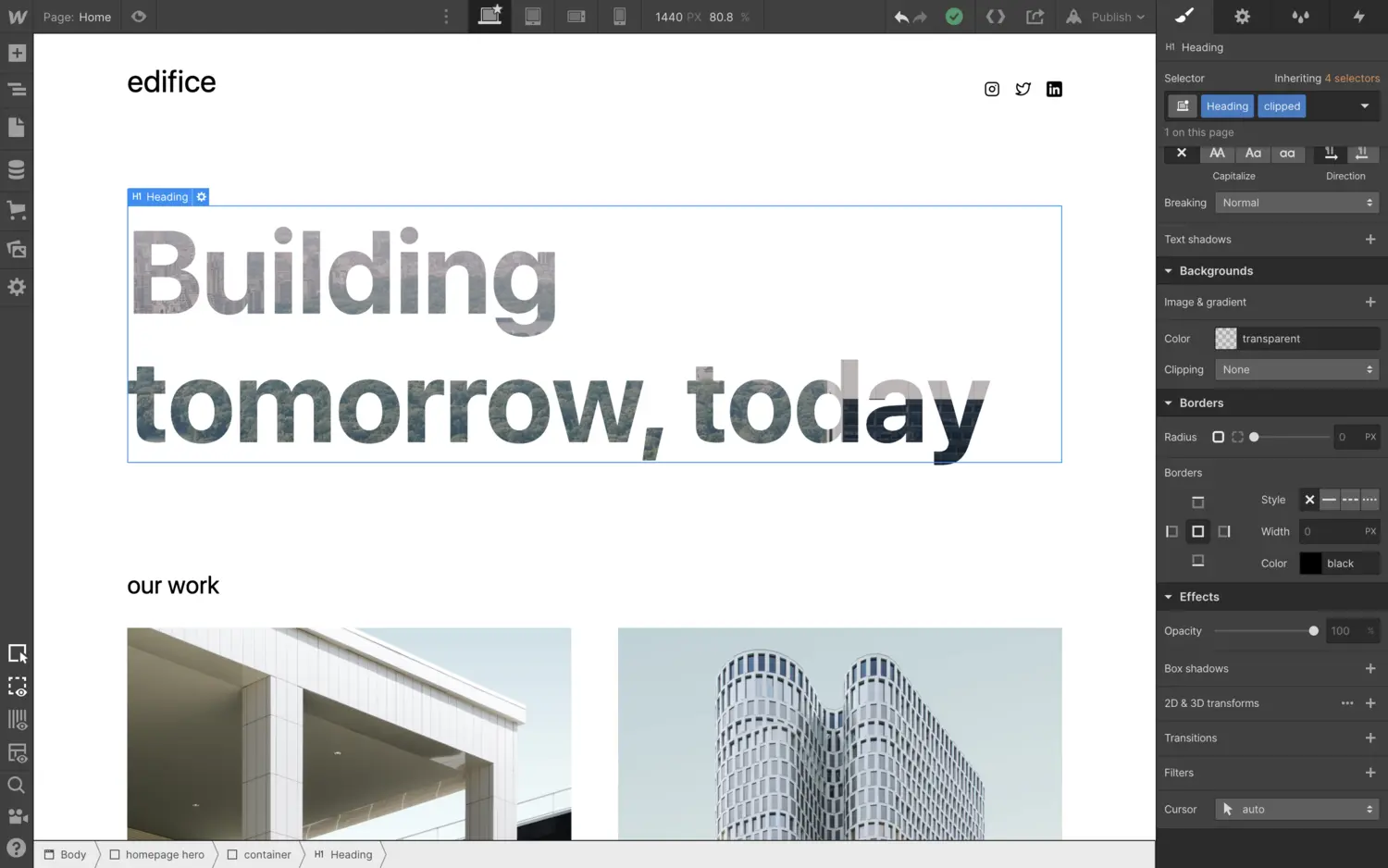
If you’ve ever run into a situation where you have a fixed width element containing text, you might have noticed that you don’t have control over how that text flows within the element (by default, the text wraps to the next line).
For the technically inclined, the reason why this happens is because of the CSS property “white-space,” which, by default, is set to “normal”, and which, before today, you had no ability to control. With today’s change, the new “breaking” property in the typography section of the style panel lets you change this property for yourself, controlling how that text breaks.

In addition to the most straightforward option of “no wrap,” we’ve included all the other CSS options as well for the pros out there. To learn more about what each of these options enable, check out the interactive example in Mozilla’s documentation.




.jpg)
.jpg)
.jpg)




.webp)







.webp)




.webp)




.webp)

.webp)



.webp)

.webp)
.webp)



.webp)






.webp)