Today, we’re launching 3 new keyboard and canvas shortcuts to further streamline your workflow, making it easier and faster to build a pixel-perfect layout.
The first 2 shortcuts let you wrap an element in a V Flex or H Flex element by right-clicking on the canvas or typing the following shortcuts:
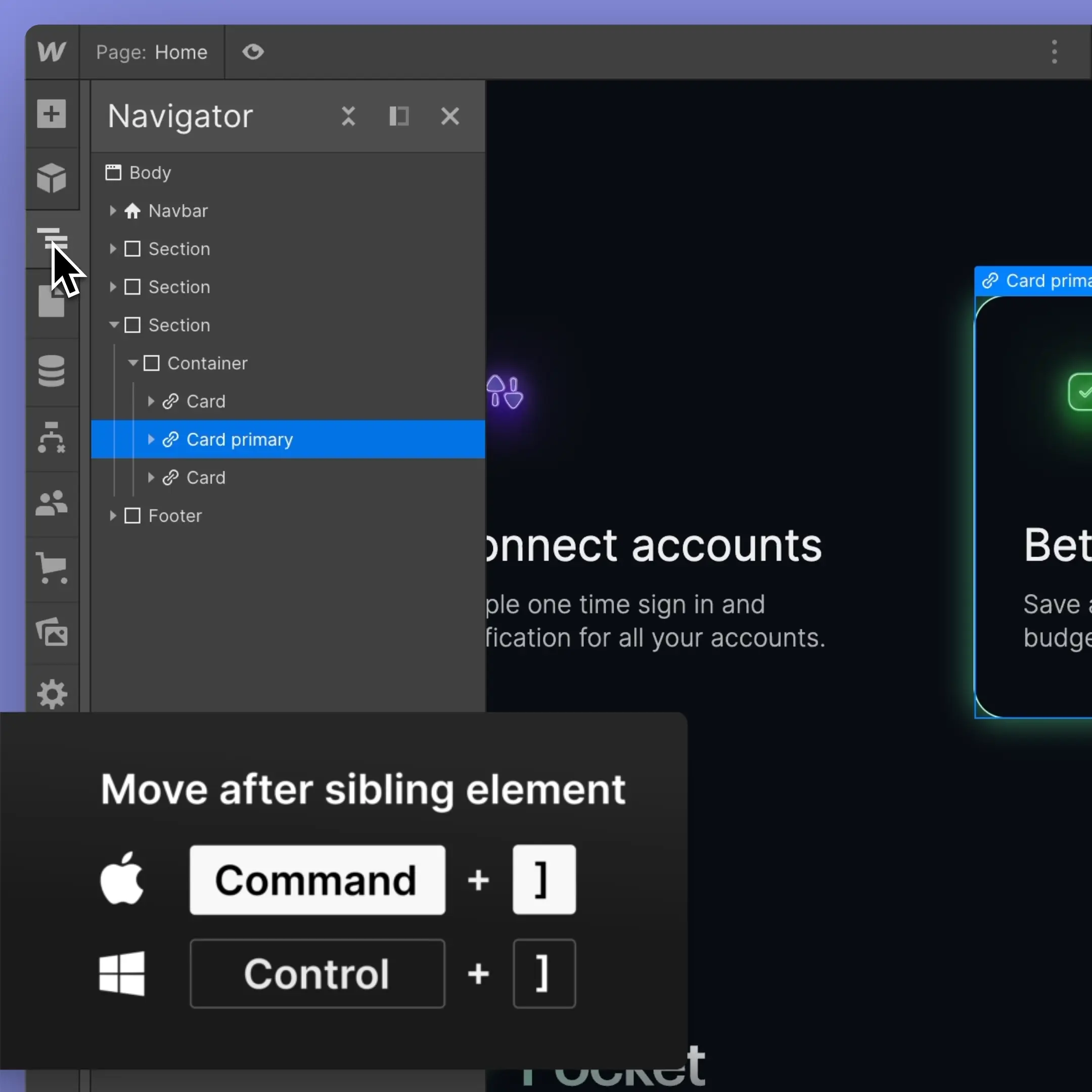
- Wrap in H Flex: Command + H (on Mac) or Control + H (on Windows)
- Wrap in V Flex: Command + G (on Mac) or Control + G (on Windows)
The third shortcut lets you unwrap an element, thereby removing its parent div, section, H Flex, etc. You can unwrap an element by right-clicking on the canvas or by using the following keyboard shortcut:
- Unwrap element: Command + Shift + G (on Mac) or Control + Shift + G (on Windows)

You can learn more about wrapping and unwrapping elements in our Webflow University article.